Graeme is a graphic designer with the App Store Optimization team at the mobile growth and ASO consultancy, Phiture.

The creation of assets for the app stores (Step 4 of the CRO Loop) is a critical junction in the ASO process. Sometimes things can go terribly awry, but if done correctly, those assets can clearly communicate the value of your app to store visitors and help you stand out in a sea of competitors. It is therefore important that you have a broad understanding of the tools available to you to create those assets, and that your choice of tools aligns with your needs as an app marketer.
The Standard Selection
Adobe Photoshop and Adobe Illustrator | Both apps €29.73 monthly or included as part of the Creative Cloud bundle
The most common software that is used to develop visual assets for the app stores is, of course, the Adobe Suite, specifically Photoshop and Illustrator. You may already be using these two applications or may simply be aware of them both. Although they are the design industry standards, they are not necessarily the most efficient at performing certain tasks (more on that later) or they may be too complex for your ASO needs if you do not have a dedicated design team.
Pro tip: If you are using Photoshop to create your screenshots, make sure you are taking advantage of using artboards in your workflow. This will drastically speed up your design process, especially for localization.
Now, let’s take a look at some alternatives that may be better suited for your ASO needs.
The New(er) Kids on The Block
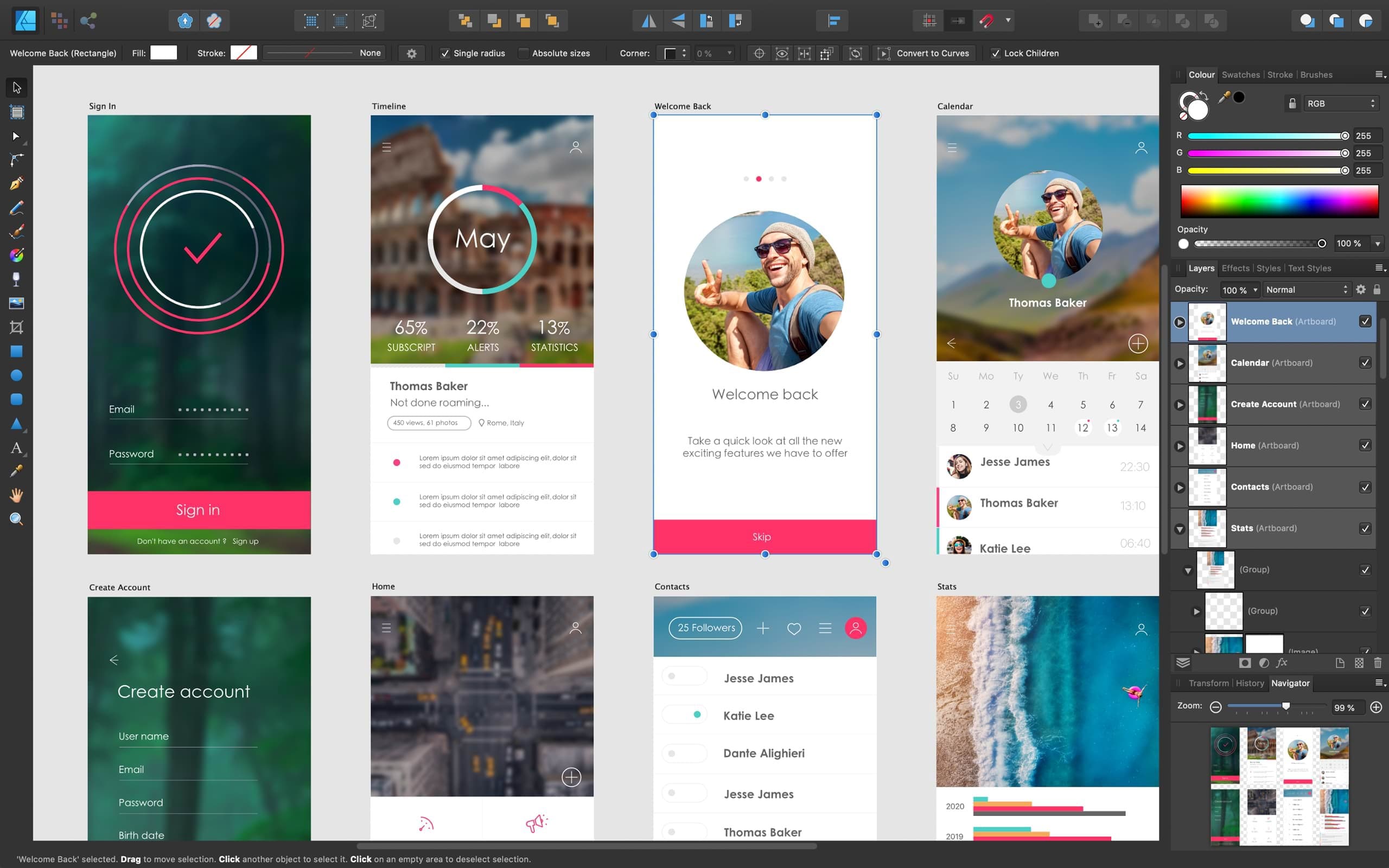
Affinity Designer | €54.99 forever

Easily lay out artboards and switch instantly between vector and pixel preview. Image credit.
A relatively new product, Affinity Designer is a highly versatile tool. If you are familiar with Adobe Photoshop or Illustrator then you will take to Affinity Designer quite easily. One feature that is unique to Affinity Designer is ‘Personas.’ This feature allows you to switch instantly between viewing your designs as vector shapes or raster images. The primary drawback of Affinity Designer is, for now, the lack of Smart Object functionality that would work in the same way as Photoshop Smart Objects. While Affinity accepts the importing of Adobe Photoshop files, if you import any existing Photoshop mock-ups, your Smart Objects (such as dynamic device screens) will become rasterized upon importing. Lastly, Affinity Designer has incredible grid customization options built-in. If you are creating a design or illustration that needs to conform to a grid system (such as an isometric grid) this is very easy to set up and work with — no more drawing custom grids from scratch!
Gravit Designer (Recently acquired by Corel) | Free and Pro (€99.00 per year)

Artwork by Sam Froelich
Gravit Designer is a HTML5-based vector design system that is truly cross-platform. Available on Mac, Windows and Linux, you can also access your designs via the web and a Chrome extension. Though Gravit Designer is not as commonly used as other applications included in this list, it already seems worth considering as it is very lightweight and responsive. If you are familiar with Adobe Illustrator then Gravit will immediately feel very natural to use.
The Prototyping Heavyweights
While these tools are designed for app prototyping, you could very easily use them to design your screenshot sets; especially if you’re already comfortable using one of these prototyping tools for your app UI development. It’s often much faster to work with one of these applications, especially when it comes to working with text and UI elements within screenshots. The smart guides and object snapping in these tools are, by default, more precise and responsive than software such as Photoshop. Working with type is also much more efficient. None of these tools will ever give you the same level of design control as something like Photoshop or Illustrator but if your branding and screenshot designs do not require any dynamic effects that would demand Photoshop use, then these tools are fantastic for creating a lot of designs in the one workspace. These tools are particularly efficient for localizing your designs for various markets.
Sketch | €88+ yearly

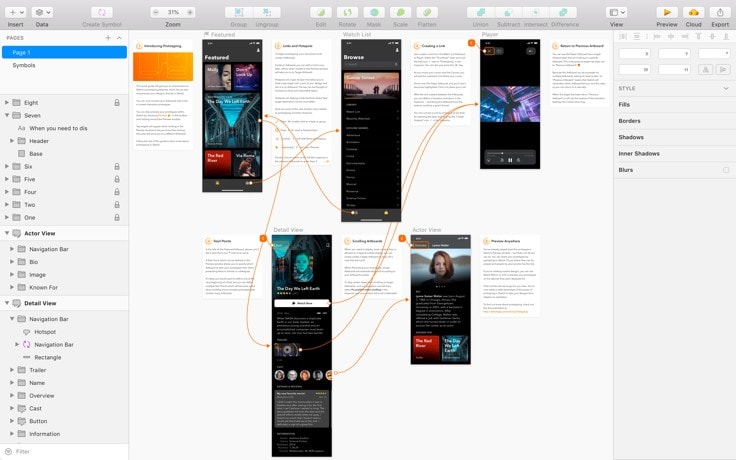
Sketch mock-ups created with the Angle plugin
Sketch is the veteran in the UI field. With hundreds of plugins available you can dramatically alter your design workflow to suit your needs.
Figma | Free & Pro (€10+ per month)

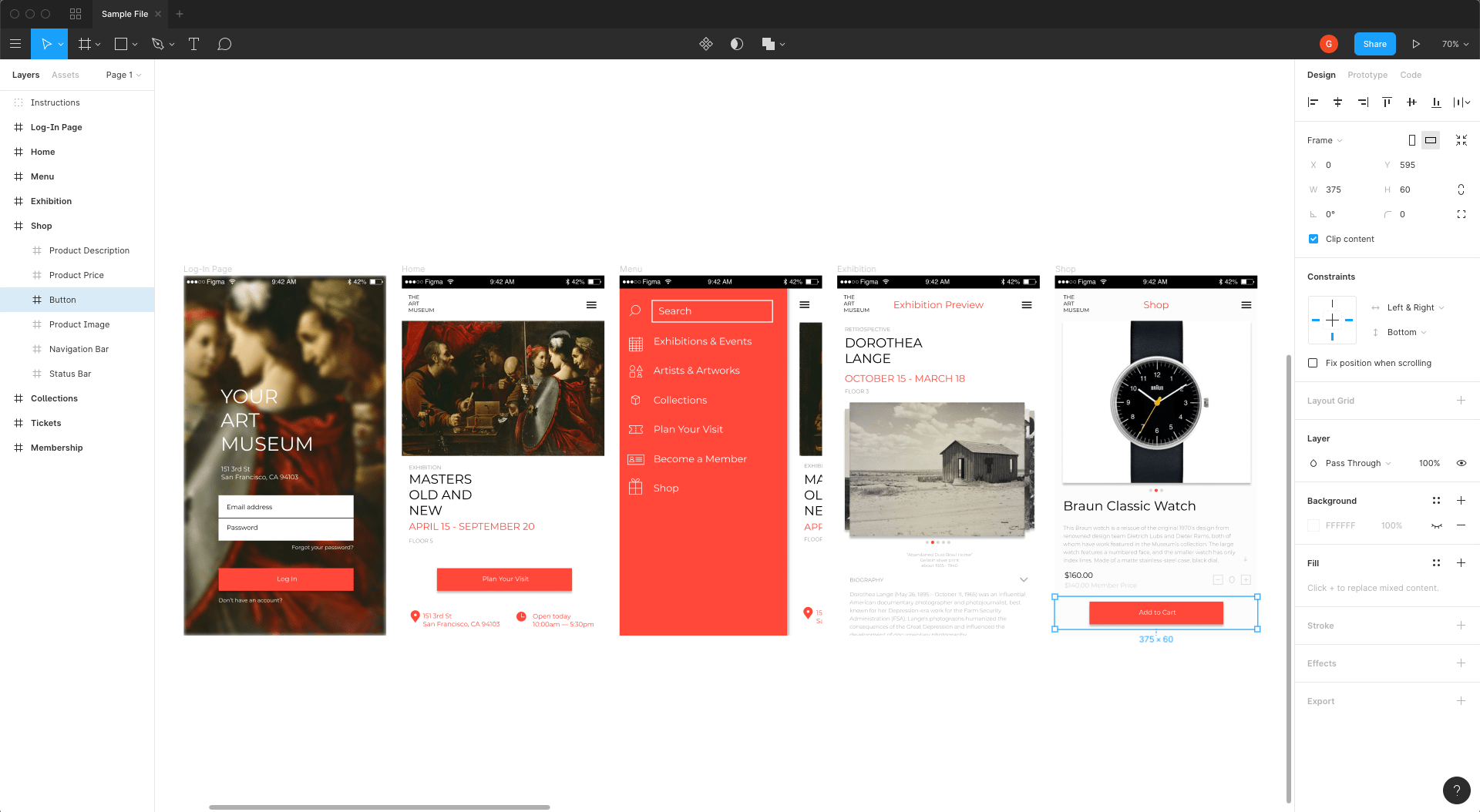
Figma’s greatest strength lies in its real-time collaboration with other team members. All Figma designs are stored in the cloud, allowing all team members to design within the same project at the same time.
Pro tip: For easy sharing, Figma files and artboards can be live-embedded in tweets, Dropbox, Medium articles and other platforms and websites for anyone to easily preview.
Adobe XD | Free & Pro (€11.89 per month or included as part of the Creative Cloud bundle)

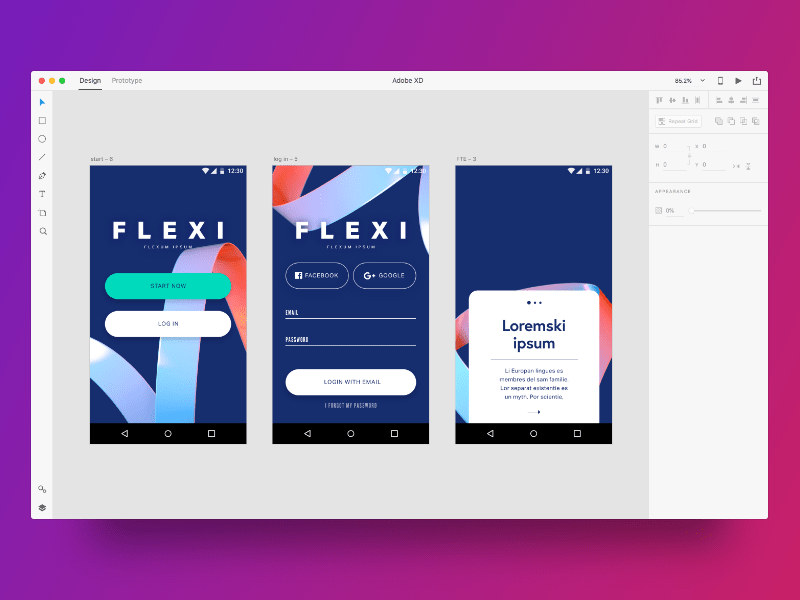
Design by Talin Wadsworth
XD is one of the newest applications provided by Adobe. For now, XD is yet to add some key features, though there are many useful design updates coming very soon. XD is very lightweight to use and handles many artboards and elements with ease. With regular updates from Adobe, XD is sure to become even more enjoyable to use.
The 3-D Contenders
If you need full control of your dynamic screenshot designs to allow for ongoing detailed design changes and iterations for ASO experimentation then using three-dimensional mock-ups is the most flexible option. This, of course, requires some time commitment but the end result means a completely adaptable design that can easily be iterated upon later (traditional mock-ups are of course two-dimensional and fixed, thus not allowing for flexible adaptability or precise alterations). The following applications will allow you to create three-dimensional renders that showcase your app UI. There is no shortage of complex 3D software options out there, but the following tools may be a practical solution for app store assets.
Rotato Design Camera | Free & Pro (€46.55 forever)

Design Camera is easy to use with absolutely no technical knowledge required. In just a few simple steps you can position your chosen device in a three-dimensional environment, replace the display content and export your scene exactly how you see it. Rotato also has a small selection of animation presets which allow you to showcase your app UI details up close; this feature could potentially be used for app preview videos. Keep in mind that this application is designed to make beautiful mock-ups (and simple animations) very quickly and easily. It is not a standalone solution that could be used to produce your visual assets for the app stores.
Screenspace Mock-up | Pro (€8.95 per month) with a free trial

Very similar to Design Camera, Screenspace allows you to easily mock-up your app on three-dimensional devices. The application is a little more advanced than Design Camera, including a larger selection of device types as well as more detailed control over the device positioning in your scene and additional options to alter the background scene (choose colors, gradients, shadows, etc.) The models are rendered in the cloud at 4K resolution too which is nice. Screenspace also has two other tools available, Studio and Promo for custom device videos.
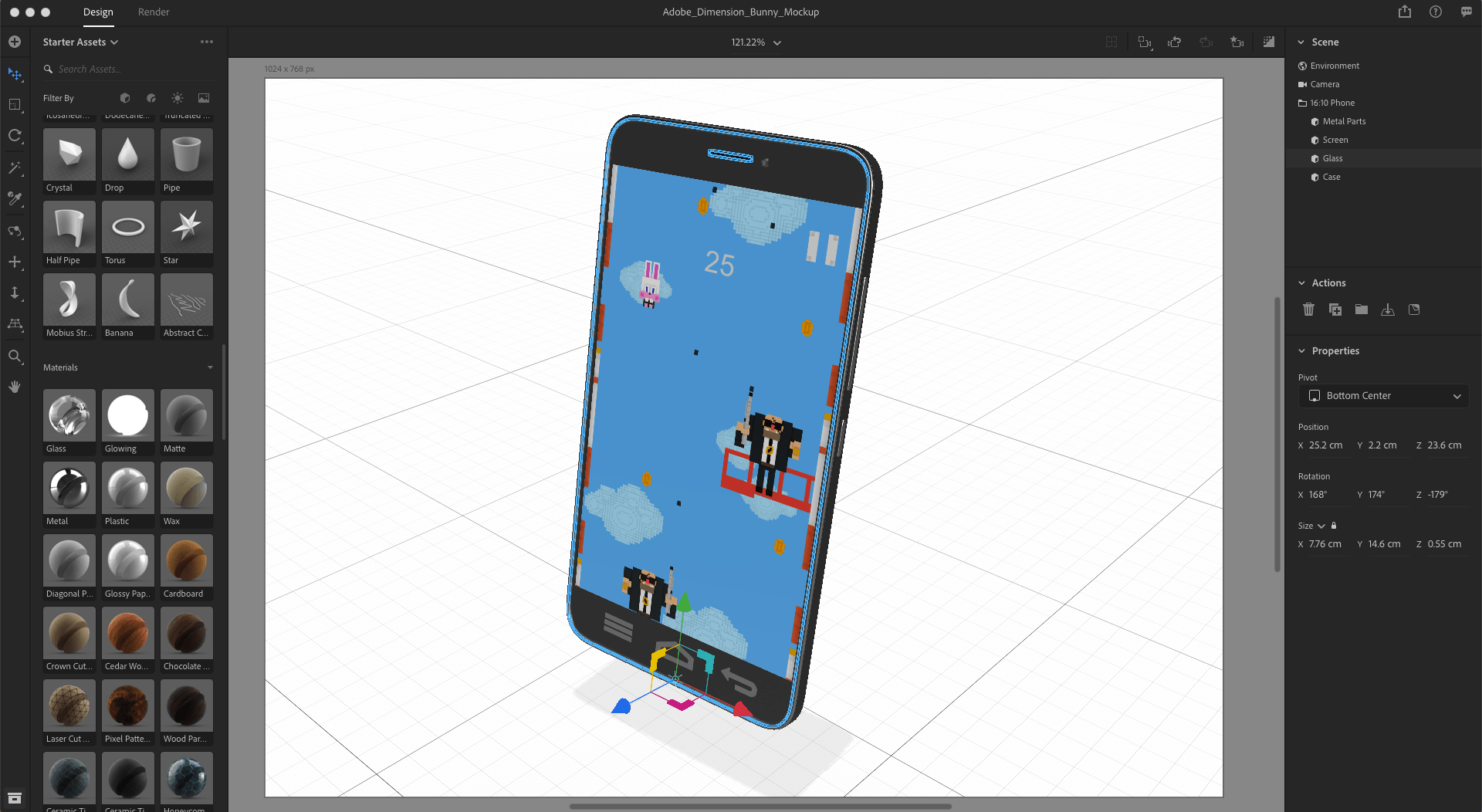
Adobe Dimension | €23.79 (per month or part of the Creative Cloud bundle)

By the way, the game is called Mission Bunny!
Dimension is a newer application from Adobe that is designed specifically for mocking-up models of all kinds. For those that are not familiar with 3D models, it’s a great place to start with the basics. Dimension is probably the smoothest and most intuitive transition into working with 3D models that aren’t too restrictive (like models in Design Camera or Screenspace are). The best thing about Dimension is that it, of course, it works in unison with other Adobe applications; you can import Photoshop and Illustrator files to Dimension and export high quality renders from Dimension to use in Photoshop format for further editing.
Pro tip: Rendering final models can sometimes require a significant amount of computing power. An easy workaround is to use the Dimension Cloud Rendering feature.
Notable Mentions
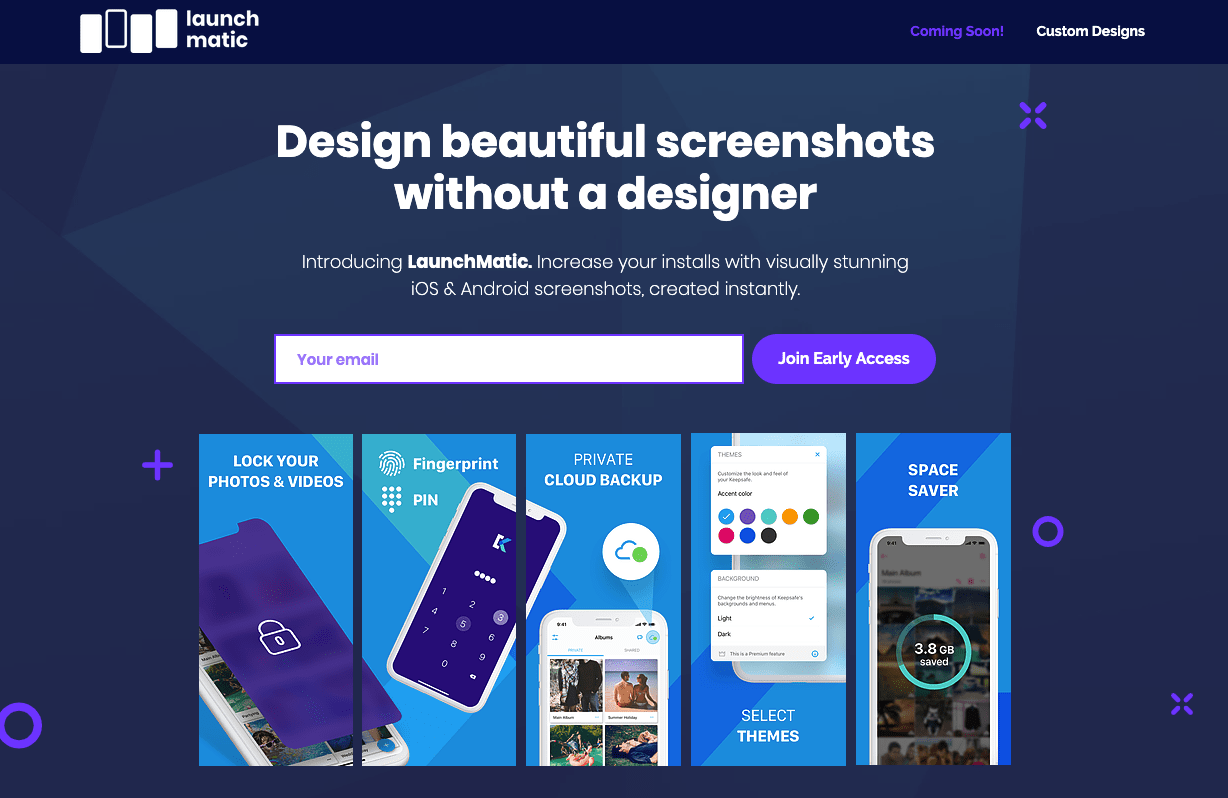
LaunchMatic | Coming soon

Founded by Tim Jones (who, by the way, recently wrote a guest article on the ASO Stack) LaunchMatic is yet to be released for access (at the time of writing) though it already sounds very exciting. LaunchMatic allows users to create more attractive and dynamic screenshots without putting in the professional design time that is usually required to create a store layout from the ground up. A nifty feature reveals itself when the design is complete: each customized design is automatically generated across both iOS and Android devices instantly. We’re looking forward to testing this out when it is released.
Choosing the best tool to design your app store assets will depend on your individual needs. Do you require an all-round solution to cover the basics? Do you need to utilize highly adaptable 3D assets for ongoing experimentation? Or do you need to collaborate with your product team? Most of the tools listed come with a free trial, so trying them is an easy way to help you determine the best design application for your ASO needs. As an added bonus, you might even be inspired to think differently about how you can create the most engaging app store assets for your app.