In-app messages are a black box for many of us. They are also a powerful channel to increase retention lifecycle metrics. Alexandre Gorius is a Growth Consultant and in-apps expert within the Retention team at Phiture, and works with numerous high-profile clients on all things growth-related.
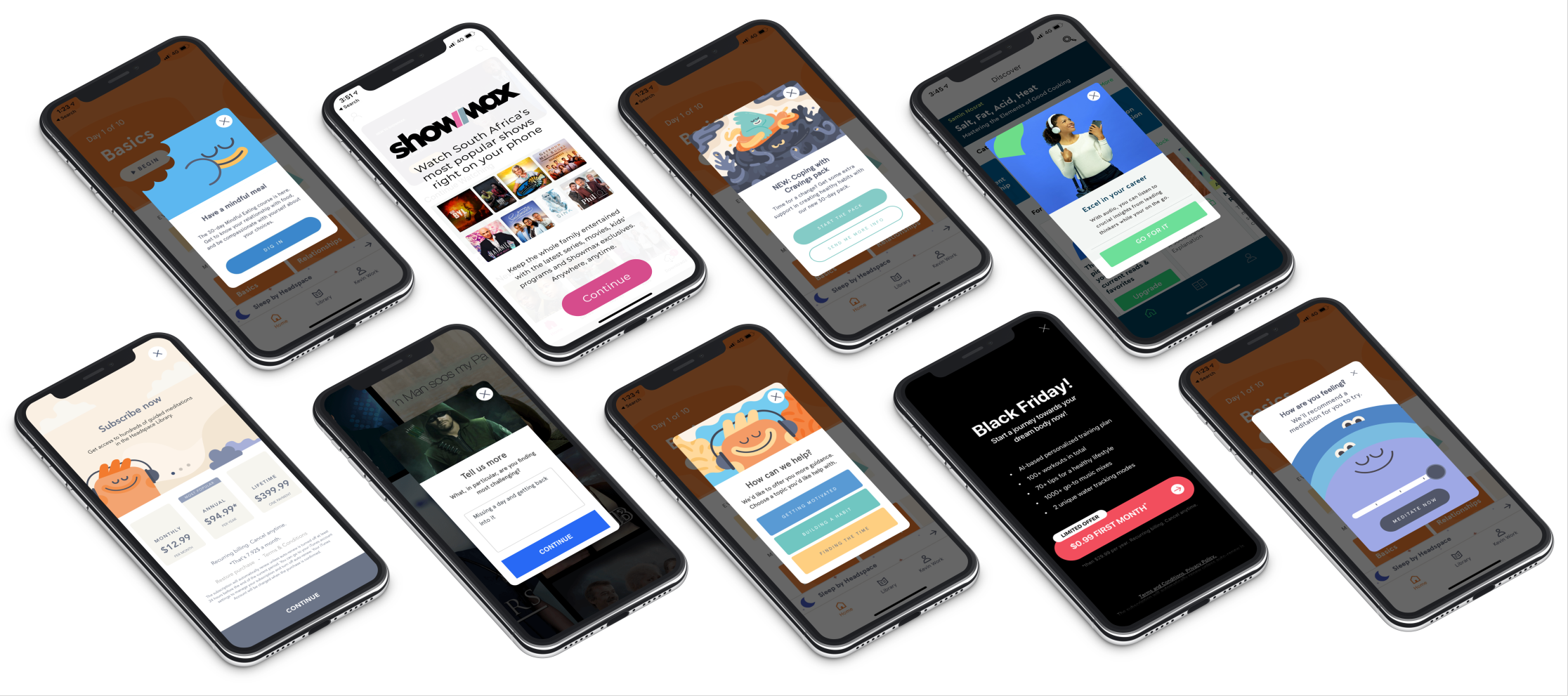
You might have come across them without even realizing. In-app messages can be found in all mobile apps. Perhaps you were asked to rate an app, to pay for a subscription or to activate push notifications. These little pop-ups are the only messages that don’t have to ask for your permission to talk to you.
An in-app can look like anything from a small alert to an entire app page. They can be used for:
- Conversion / Upsell messages
- User Surveys / Feedback collection / NPS
- Permissioning
- Email and data collection
- Onboarding
- Reactivation
- Content Notifications / New Features / App Education
- Engagement / Progress / Congratulatory
- PSAs / Special Offers

Native vs Html In-App Messages
There are four kinds of in-app messages:
- System Dialogs. These are the first ones mentioned in this article: APN prompt, app rating, in-app purchase etc. Their style and content can’t be changed. Those can be triggered natively from the app source code or with the right deeplinks.
- Native in-apps. These are hardcoded in the app source code, as part of the overall app development. Consequently, they are built and delivered by the product teams and their launch depends on the app release calendar. They are completely customized to fit the app design but mean that CRM teams are very dependent on the product team’s schedule and processes.
- Engagement platform in-apps. Engagement platforms such as Braze, Leanplum and Clevertap allow their users to build in-apps within their interface. These in-apps are simple to build and can have different predefined formats: banners, modals, full screen, etc. Although these formats can cover a variety of use cases, they are nonetheless limited (you cannot connect them to external APIs or use them to collect user information or feedback) and they are not customizable enough to perfectly fit the product’s design guidelines. Their main advantage is that you can use the delivery power of the CRM tool to send them to the right segment, at the right time, without waiting for the next app release and without any effort required from your product team.
- HTML in-app messages. Some engagement platforms allow you to import a zip file of your own custom HTML in-apps which you can then send from the tool. These have the same advantages as CRM-tool in-apps, except that you can completely customize them to fit any brand guidelines. You can include HTML, CSS, images and font files in the zip file to import. Since JavaScript files are supported, this solution gives you the opportunity to perform API calls and to interact with your CRM database (changing user attributes, for instance). We’ll address this use case in the next section.
HTML in-apps are not only easy to build, but their complete customizability, the autonomy they provide CRM teams and the power they get from JavaScript and CRM tool’s capabilities make them a fantastic all-round solution.
Advanced In-Apps
With HTML & JS, the use cases for in-apps are unlimited. Here are some examples showing you how you can leverage this channel to improve your users’ experience:
Surveys, In-App Interactions with Braze
Since you can send them at the right moment and in the right context from your CRM tool, in-apps are powerful instruments to increase your understanding of your user base.
With its Appboy Bridge technology, Braze allows you to simply update users attributes from the click of an in-app button. You can then use those attributes to immediately create finely segmented campaigns. Here’s how it works:
This shows a Fishbrain multi-screen in-app survey. A button click on the first screen triggers a JavaScript function. This function creates a Custom Attribute in Braze named “first_page_answer”. It then captures the button’s CTA and updates the attribute in the user’s Braze profile. Finally, the function switches screen to prompt the user with a second question.
Thanks to this technology, we’ve helped clients collecting millions of answers to core strategic questions in less than 24 hours.
Use Case In-Apps
Most large-scale apps are complex with multiple use cases and a litany of (sometimes “hidden”) features that address these various use cases. Our working theory is that a user might churn before they have found the value in features that addresses their specific need.
By directly asking the user what they expect to get from downloading an app, we can help them find the relevant features with personalized CRM messaging across all available channels during the crucial first days/weeks. In addition, we can tailor the messaging of subsequent campaigns to fit the use case.
The Phiture retention team launched a multi-screen use case survey in-app for Burner. It collects the user’s main use case (i.e. work vs personal use), and stores it as a user attribute in Braze. Some follow-up questions help us understand the user’s motivations better.
This forms the basis of our two-week activation strategy, as it directs the content we’ll push to the user and which app features we want to show first.
NPS surveys
NPS measures users’ willingness to recommend a product to a friend or colleague on a scale of 0 to 10. It’s strategically important information for executives, product, and CRM departments. On a marketing perspective, NPS has a lot to offer:
- It can be used to identify detractors (rating below 7). We can then collect feedback from those users to help us in devising churn prevention strategies,
- It can be used to identify promoters (rating above 8). We can then prompt those users to refer the app to a friend, offer them loyalty discounts, ask them to complete a survey, or whatever you like.
- It can also help to inform a rating prompt positioning strategy to help apps increase their ratings.
All user answers are collected in the CRM tool as user attributes or can be sent to a Google sheet.
Smart In-Apps: APIs and Automatic Personalized Content Generation
In-apps are a great channel to augment your existing CRM strategy. However as they display both images and extensive text, editing them to deliver personalized messages to your users requires a lot of work.
There’s a way to transform this weakness into a strength: in-apps can leverage the power of internal and external public APIs to create thousands of personalized in-apps effortlessly.
Internal APIs. The first way to retrieve users’ data and use it in the message content is to use the ‘user attribute’ capabilities of your CRM tool.
Some companies have also developed an internal API to access user information or other data from their platform. These data, which could be anything from names, behavioral data related to the product, new content, etc. can be accessed in real-time from the in-app to personalize content dynamically.
External content. On the other hand, thousands of public APIs exist, providing access to data that can significantly enrich or augment specific use cases and situations.
These APIs provide structured access to data and content including videos, movies, images, music, books, places, weather, events, games, food and drink, dictionaries, jobs, traffic information and many more.
By combining internal and external content, we can automate campaigns with thousands of dynamic content variations.
Example: The message retrieves user information, such as the user’s favorite genre of book. It then calls a commercial literary API, selecting the highest-ranked book in the database that matches the criteria, and retrieves every data from this book, including the cover image, the title, the description, and the rating. The in-app renders personalized content for each user, with a generic fall-back in case of network failure.
What to Use and When?
The aforementioned in-app technologies are powerful methods of boosting user retention. However, they are not relevant for each lifecycle stage. We can identify six lifecycle stages:
- Reach – when the user opts in for push and email
- Activation – when the user begins to use the app
- Engagement – when the user habitually uses the app
- Re-engagement – if the user churned and is brought back to the app
- Conversion – the user converting from free to paid
Reach can be addressed both with simple modals (a simple pop up with an image, a title, short content and one or two CTAs) and data collection in-apps. While the first will convince the user to opt in for push, the second will help the user in providing their email addresses. Needless to say, an API connected in-app is irrelevant for this work.
During activation, a user would tell through a use case data collection in-app about what they expect to get out of downloading the app. Follow up surveys asking more details can help deepen our understanding of the user base. From this information, an activation strategy combining push and simple modals is put into place to point to the features or actions which will help resolve the user’s problem(s).
In the engagement phase, the goal (mostly for content-based apps) is to suggest relevant content to the user, based on the activation data collection or on previous experience. As the main challenge here is personalization, and the recommendations relevancy, API connected in-apps are the best-suited tool to make a difference.
During re-engagement, surveys are key to understand why people are churning. From this information, re-engagement strategies based on personalized recommendations or app (re)discovery will use API-connected in-apps or simple modals to bring back the users who lost motivation.
Finally, the key for an optimal conversion strategy is to bind fullscreen upsell in-apps to user’s intents to upsell. A user clicking on a paid live meditation should be sent an upsell modal explaining the benefits of live meditation to fulfill their initial goals.
Below, you can find the in-app types relevancy scores for each lifecycle stage. Depending on your objectives, the combination of the right templates will lead you to astonishing results.
Conclusion
- In-app messages can be built by the product team (native IAM), from a CRM tool IAM builder or as Custom HTML IAM delivered from a CRM tool.
- The first solution condemns CRM teams to rely on product people, the second is limited in terms of customization and capabilities.
- Custom HTML IAM are fully customizable and benefit from the power of JS to run API calls and to communicate with CRM tools.
- This unlocks powerful use cases for in-apps, such as NPS and use case surveys, as well as content CRM automation.
- These technologies can be bundled differently depending on the lifecycle stage at which you want to bring impact. The right combination will lead you towards astonishing results, with uplifts reaching scales of the thousand percent.
If you’d like to leverage in-app message technology in your app, or would just like to learn more about how they work, don’t hesitate to get in touch; my team at Phiture will be happy to help.