The app analysis framework is used by Phiture’s Growth Team to foster collaboration and creativity, and can be explored and downloaded here.
This framework provides a structure for systematic and granular analysis of an app to reach a clear and precise understanding of its UX, CRM strategy, value proposition, and core functionality. The insights gathered from an app analysis session can help your Growth or CRM teams quickly identify low hanging fruit in need of attention which can be used to optimize your growth strategy. App analyses at Phiture are an interactive team learning event, and they improve collaboration and spark creativity within our Growth Team. The inspiration for this activity comes from the well known practice of Product Teardowns, which we have adapted for our own purposes, with a clear format.
This format of running an app analysis session is important, as it influences what insights can be generated. In this guide, we share our own best practices, taking in the value of these sessions, a framework to setup and run analysis, and a short guide to turning insights into scalable ideas for experimentation and new tactics. In the video below, Sameer Ginotra takes us over the key elements of an app analysis.
The inspiration for the Phiture app analysis framework
Phiture is a remote-first company organized into dynamic and agile teams that are dedicated to different client accounts. This is an effective way of channeling our diverse skill sets to deliver impact, however we missed a shared space for creativity, exploration, and the exchange of fresh ideas.
We wanted a systematic process for bringing the team together and exploring, compiling, and shortlisting new ideas for optimizing growth strategies. Ideally, this would be a chance to think outside of the box and beyond established industry best practices – but also deepen knowledge across our team.
The spark of inspiration came from Growth Marketing’s other half: Product Teams.
Product Teardowns are a well known industry practice, and typically involve a variety of Product Team stakeholders, from Product Managers, UX Designers, and Leadership, to even Customers. In brief, the process of a Product Teardown entails carefully disassembling a product to understand its components, design, functionality, and structure.
This method struck us as an ideal example of what we wanted to achieve and inspired us to apply the same systematic and analytical approach to digital products. We decided upon our own, unique framework, which could be applied to apps our Growth Team would analyze for the very first time as a team-building creative exploration. As a result of this, the framework would concentrate on analyzing an app in the initial stages of user experience, that is, onboarding, first time user experience, and CRM communication. Of course, if your concern is later stages of user experience, (engagement or churn prevention, for instance), the framework can easily be adapted!
To put our fledgling framework to the test, we scoped out an ideal app candidate to systematically dissect, and for which we could make observations that could contribute to a common goal. In the case of our initial chosen candidate, it was a photo-editing app, with a goal to enhance user activation in the first week of downloading the app by 15%.
Benefits of using the app analysis framework
A structured approach to gathering insights will ensure a strong basis for taking later strategic actions. For this end, we’ve defined our process for app ‘teardown’ or analysis sessions – from the preparation stage right through to follow-up and prioritization.
The benefits of using this structure is that it focuses discussion towards a clear objective, whether that’s about improving activation and engagement, or reducing churn.
The framework not only facilitates a core understanding of important app components which impact upon growth and retention, but also provides a context for innovation and creativity within the team. Eventually, by analyzing competitors’ apps, your team should feel confident and empowered to highlight industry best practices at play and be inspired to produce scalable ideas for new tactics and experimentation.
The framework can be found here, and our recommendations for applying the framework can be found below.
Setting up and running an app analysis exercise
Participation
Although the session should be voluntary, encourage participation on the basis that the exercise will facilitate collaboration and learning across your team – as well as spark creativity.
Depending upon your team’s location and availability, the session can be organized either online or offline. At Phiture, our team is located remotely across Europe, (as well as further afield too!), so remote makes most sense, however it might be that bringing your team together in a room filled with whiteboards, sticky notes and the scent of fresh coffee is the better option!
At this point, it’s advisable to elect a moderator who will guide and manage the session.
Analysis kickoff
The moderator should kick off the analysis by introducing the agenda with the participants Ideally, we recommend breaking down the session in two parts (see below), and which can also be found in the framework. At this point, the team should be aligned on an overarching common goal for the session. For example, it could be to highlight opportunities to improve activation by 10-15% by the end of the month.
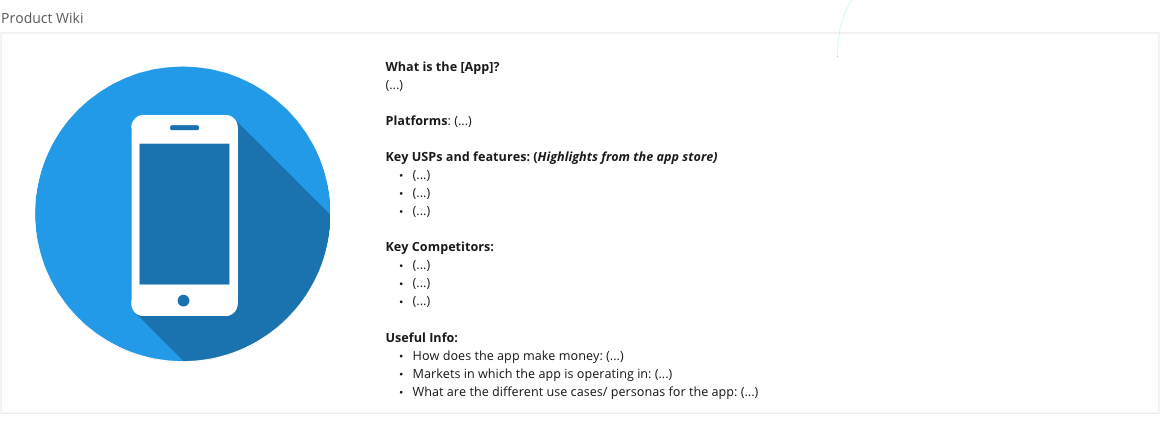
The moderator should also introduce the app to be broken down, and of course the team will all need to download it. If you’re analyzing a competitor’s app, highlight the key platform, the USP or key functionalities, and other important information such as the monetization model. Introducing these details will allow participants to build up recommendations more precisely, in light of the agreed common goal.
Key details of the app ready to be further explored.
Group Work: Exploration
Once aligned, you can split the team into smaller groups of three to four people. If working remotely, set up break out rooms for everyone to recreate the environment of working groups.
These small groups should establish a collaborative environment where the barriers of conventional thinking can be broken. Different roles can be assigned to different team members, whether that’s monetization, onboarding, Apple or Android.

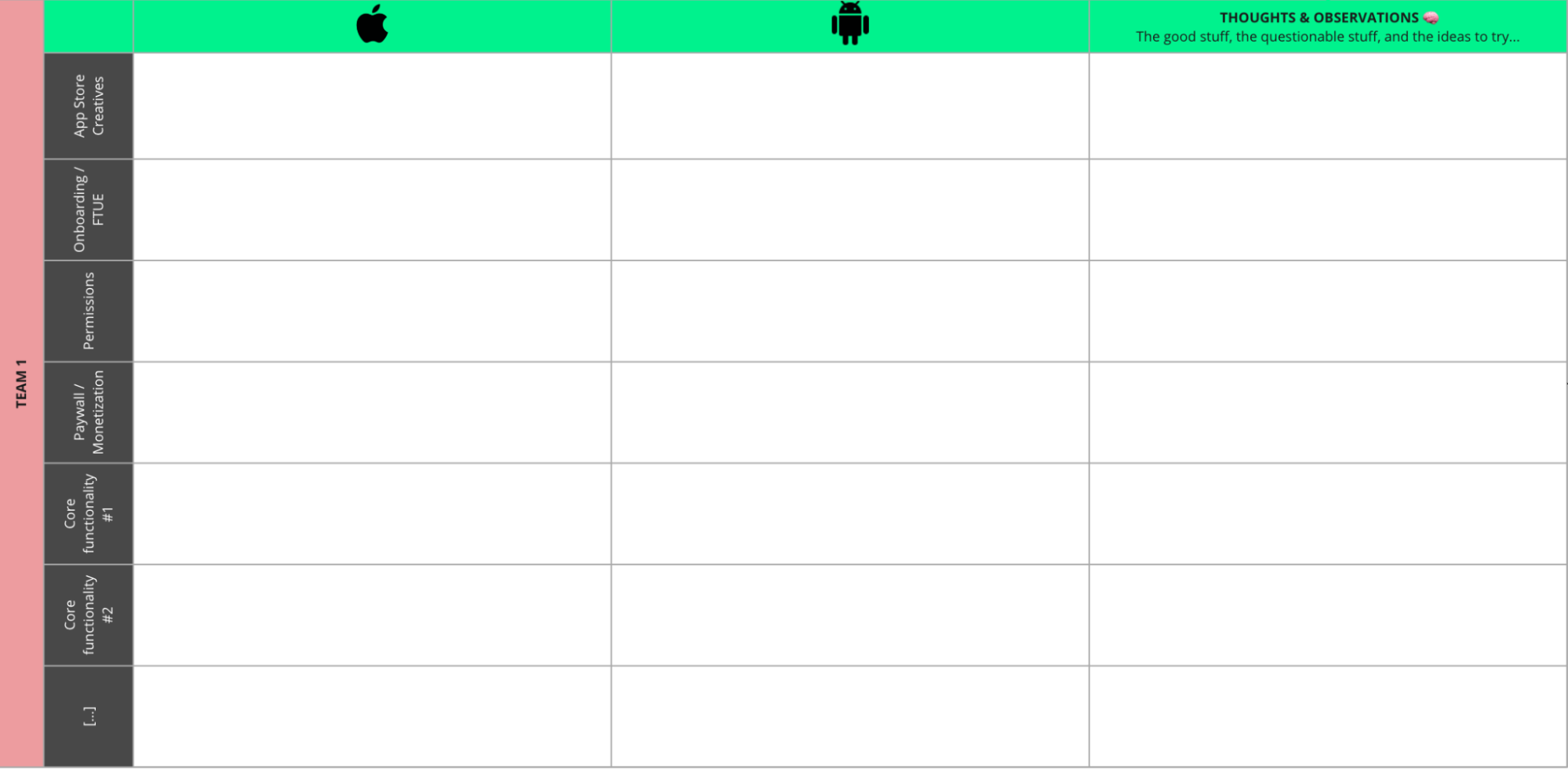
How to structure your observations of the app under study
The first part of the group work should be reserved to explore the app, go through onboarding, activation, paywalls, and anything else you can look at within the time. Add screenshots of the user journey for visualization and use stickies that explain the good and bad of each product.
In case you find yourself going off-piste, we provided within the framework document some guiding questions that can steer the group discussion and keep them on target.

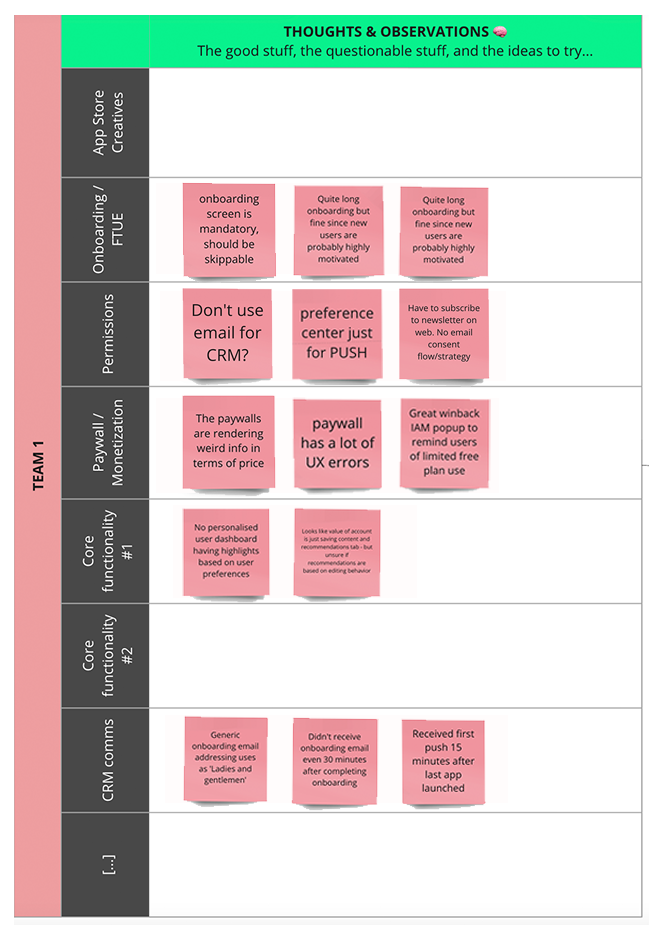
Collected thoughts and observations following a successful exploration.
Group Work: Analysis
The second part of this session should focus on discussing the most important observations. Each group should narrow down their list to an agreed top three-five observations, which should in turn be introduced to the broader team, inviting questions and further discussion.
The broader team can also hypothesize suggestions, recommendations, and solutions at this point – a great opportunity to encourage ownership and enhance the wider team’s CRM expertise and knowhow.

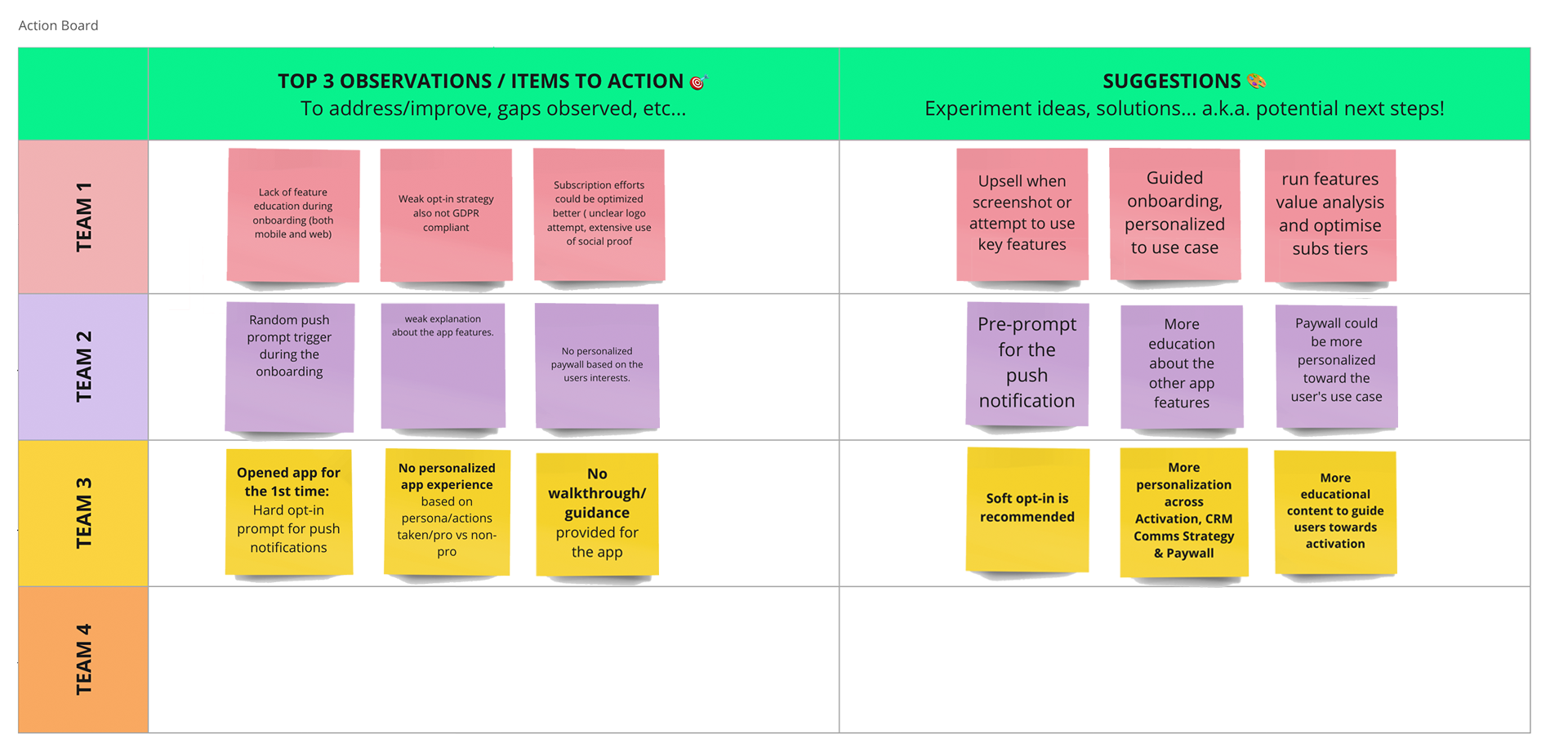
The top observations from each team, with the suggestions coming from the wider team.
Formulating Your Next Steps
The observations gathered from the session should be handed over to Growth Managers and CRM Leads, to inform their product strategy.
In general, the takeaways of an app analysis session should give Growth and CRM managers a heads up in terms of new trends and potential areas and components they should be looking into. From here, it’s a short jump to hypothesizing the potential impact of what each observation could achieve, with a testing plan based on the resources at hand.
The Brain Framework
For this end, we recommend using the BRAIN framework that allows you to drill down on specific user behavior that you want to optimize for your app. Using this framework effectively will give you a launchpad from which you can learn and experiment, with clearly defined goals towards accountable growth.
For instance, if the short-term goal is to increase communication reach in the app, it would make sense to look at newsletter subscription rates and experiment accordingly.
We’d further advise tearing down other benchmark/direct competitors apps to be completely equipped and running the BRAIN sessions with even more knowledge/ideas. Once you have the ideas defined and set in place, use RFFCK framework to set your CRM direction for business impact. The end goal should have 5 action items to be accomplished in a defined time period with defined tasks outlined, responsibilities assigned, deadlines defined.
Conclusion
The app analysis process is a meticulous and well-structured method of dissecting an app to garner valuable insights into its user experience, CRM strategy, core functionality, and overall value proposition.
Rooted in the traditional engineering and product design approach of product teardowns, this method is designed to foster a culture of creativity, collaborative learning, and strategic thinking within teams. By creating a shared space for innovation, teams can pinpoint opportunities for growth, refine CRM strategies, and understand the underlying nuances that drive user behavior.
Furthermore, with tools like the BRAIN and RFFCK frameworks, teams are equipped to translate their insights into actionable growth strategies, ensuring that every observation culminates in tangible results. In essence, regular app analysis sessions not only empower teams with the knowledge they need to succeed but also cultivate a proactive approach to product enhancement and innovation.
Before you go:
- Curious to learn more about how we craft great user journeys for our clients at Phiture? Find out how we optimized SoundCloud’s onboarding with help of motivational theory.
- The BRAIN Framework is designed to help CRM teams focus their problem solving and inspire particular user behaviors.
- The Key Reach Relevancy Framework Complexity (KRRFC) Framework takes Phiture’s Reach Relevancy Framework provides independence to your CRM team by deciding which campaigns to send next
Table of Contents